About the client
A startup from San Francisco had the idea of a value-bringing solution – the first connected wearable smart button. The IoT device should display custom content – pictures, logos, or moving GIFs. The specially built mobile app should allow creating and editing of badges, transferring of media content to the wearable device, and managing it remotely in real-time.
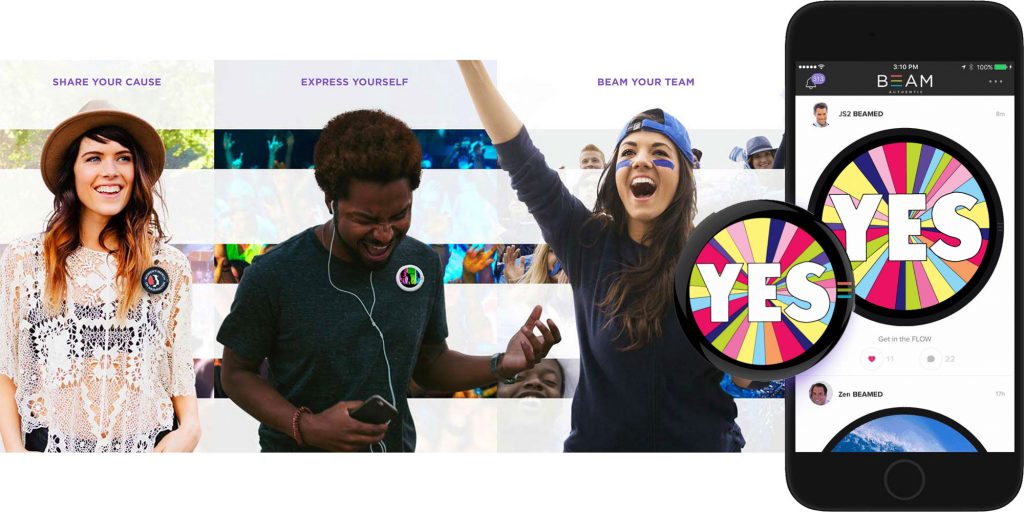
The goal was to create a platform for self-expression & communication between like-minded people. The initial idea was that by wearing round digital content pieces called Beams, people could share their hobbies, jobs, and other info. But later, Beams became far more helpful during elections, football matches, or product presentations to create a viral effect.
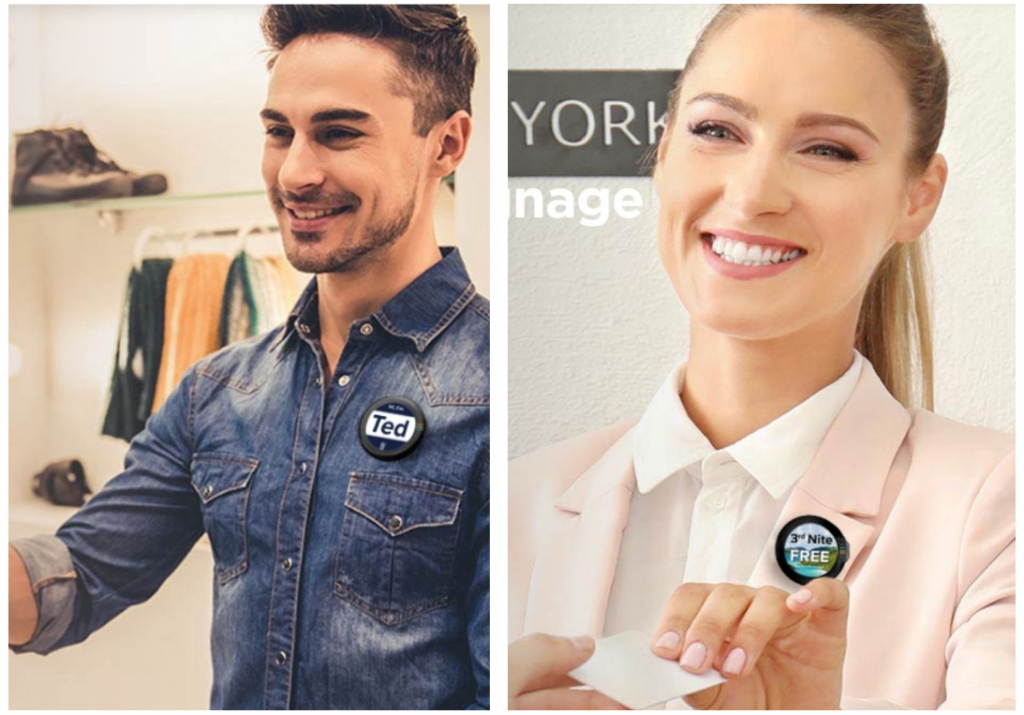
So the client decided to create the second version of the device as an advertising platform for customer-facing companies. Thus, retail, food & beverage and hospitality agencies would display discounts, present employees, and manage personalized ad campaigns remotely.

Challenge
The client wanted to build an IoT system that would differentiate from any other, be both intuitive and useful for users. They were looking for a wearable app development company and contacted Vakoms due to our rich experience in IoT app development and recognized services.
The cooperation started in March 2017. At that moment, the Client had a simple mobile app and wearable device hardware and desired to build an MVP. Vakoms offered the following set of IoT development services:
firmware development for Beam wearable
iOS & Android app development
web server back-end development
QA & testing
Besides this, the client wanted to build a web platform for business. So we provided the following services:
SasS web platform development (back-end & front-end)
desktop app development
QA & testing of web admin and desktop app

Team
For this project, Vakoms assembled the following team:
Firmware C/C++
1 engineer
iOS
1 engineer
Android
1 engineer
Quality Assurance
2 engineers
AWS, Node.js, Mongo DB
2 engineers
Angular.js
1 engineer
Qt desktop development
1 engineer
Development
Beam for consumers
First of all, we built a custom firmware for Beam wearable using C language. Now, the IoT device could exchange visual content with the mobile app and perform basic functions, such as:
alter the brightness of image
change image/photo
choose the interval for image change in Slideshows (from 5 seconds to 2 hours)
Send Panic alert – press the button for 10 seconds to send a maplink & GPS location from phone to 4 contacts. Bluetooth LE connection enabled fast data transmission and cut power consumption. So the device can work 24 hours with no recharge, and 5-6 hours when in constant use
In parallel, we developed an easy-to-use and feature-rich mobile app to create, edit and share Beams. It is social media alike letting the users comment other badges and get inspired. Two separate native apps were to be built for Android and iOS so that they would look and run seamlessly on each mobile OS.
We’ve chosen Swift for iOS app development since it is fast and has simple syntax. The iOS app was ready for release in August 2017. The Android version was published in October 2017.
Beam mobile app included the following features:
photo/image editor with high level of customization ( you can edit images, photos, text, add filters, stickers and more)
news feed, with options to like, comment and follow schools, celebrities or other
integration with social media
Beams search. Discover Beams in other users’ libraries, search by categories, interests
Once a user creates or chooses his Beam, he can send it to the wearable device by pressing a special in-app button.
Beam for business
Once the Beam Authentic for customers was released, the client decided to create the second version of Beam and make it a platform for businesses.
This is how it works:
You create and edit future Beams on a desktop app. The app is connected to two or more Beam wearables via USB. Once the content is ready, it is automatically sent to the web platform. From there, a super admin chooses recipients for each content type and manages users remotely. For instance, he can select different content for each branch, employees etc.
Using the HTTPS protocol, we kept the response time low and enabled collecting data from many wearables in a secure way.
For desktop app development, we decided to go cross-platform. As a result, the app would run on Windows, macOS and Linux OS equally well. The Qt framework also let the client cut the development time & costs.
As to web development, we built a SaaS platform with scheduling, editing and user management options. We’ve chosen Node.js for back-end development and hosted it on AWS cloud platform to reach the maximum flexibility of use. We also used PostgreSQL database to safeguard the data.
“Smart” is the latest feature. Based on the text message, it auto fills the age, name or other info for each recipient. So, instead of filling in thousands of employees’ names manually, Beam will do it for you.
Quality assurance
Our QA engineers tested desktop app, web portal and mobile app before launch to ensure that all the components of IoT system would work in accordance with each other.
Result
The tech partnership between Vakoms and Beam Authentic has been flourishing for 2 years and it still continues. The wearable device is live, and the mobile app is available both on Google Play and App Store. There are 1000+ active app users and the Beam device costs 99$.
That way, with our custom IoT development services, a small startup has grown to a producer of widely-used wearable device. Retail, food & beverage, telecommunications and other companies use it to communicate key brand messaging, offer discounts and personalized service.
- C/C++
- Angular 7
- Google material
- Node.js
- Typescript
- PostgreSQL
- AWS
- Stripe
- Swift 4.2
- Java
- Bluetooth LE

