UX & UI design trends that will dominate 2019

In this article, we will discover the main trends in UX/UI design that will rule 2019. Explore how you can use them to improve user interface of your website or mobile app and add value to its user experience in 2019.
Trend #1: UI designing for AR apps
Instead of screen-fixed interfaces, more & more users like to experience their websites and apps in an interactive way. From product 3D visualization apps to internal business tools, we’ll see more use cases of AR interfaces in 2019.
Augmented reality adds an immersive effect to a digital product, and its main goal this year will be to make people lives easier. For example, instead of designing UI for a car repair app with regular text and images, you can think of adding more interactivity with the AR feature and guide a user through what needs to be repaired and how. 
Augmented reality app for car maintenance
Trend #2: Voice user interfaces (VUI) development
41% of U.S. adults already use voice commands on a daily basis. And this number is expected to reach 50% by 2020.
So what exactly is VUI?
Voice-enabled interface uses speech recognition & text-to-speech technology to let users interact with software or app.
VUI adds a personality to a digital product and, what is more, reduces users’ screen fatigue. Basically, VUI eliminates the need for a graphical UI or complements it with a new interaction method, thus enhancing user experience. Well, in 2019 we will see visual and voice interfaces happily coexist together within mobile apps. Using simple voice commands like “Play the playlist..” or “Order a pizza..” people will interact with their devices more easily.
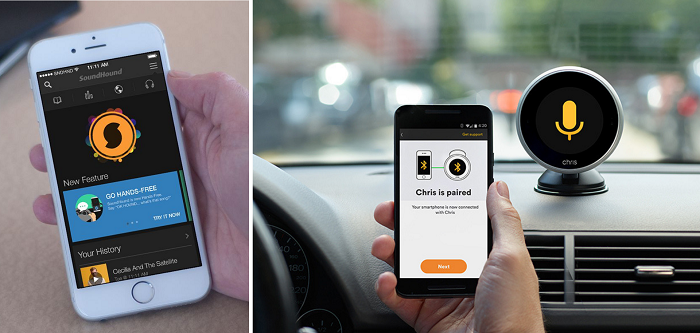
However, before blindly following this trend, make sure that it’s the right fit for your specific mobile app or website. Since VUIs offer hands-free experience, they are great for cooking or driving apps, entertainment solutions as well as fitness & wellbeing.
For example, voice-controlled timer apps could make your workout routine by far more convenient. Here’s how Pandora added voice mode to its music app, letting users manage their music listening on the go.
Moreover, in 2019 more companies will integrate voice technology into their enterprise products and apps. For example, VUIs will soon become common in corporate meeting rooms, providing instant access to company information and key metrics. Now employees can create tasks, update cases and check their project status via voice-enabled business apps.
Trend #3: Multi-device & dynamic user experience
Users will not use your website or app in a devoted and uninterrupted way. They might have other apps open in parallel, new pop-ups appearing, and other distraction factors. That’s an important point to keep in mind while planning the design of your software product.
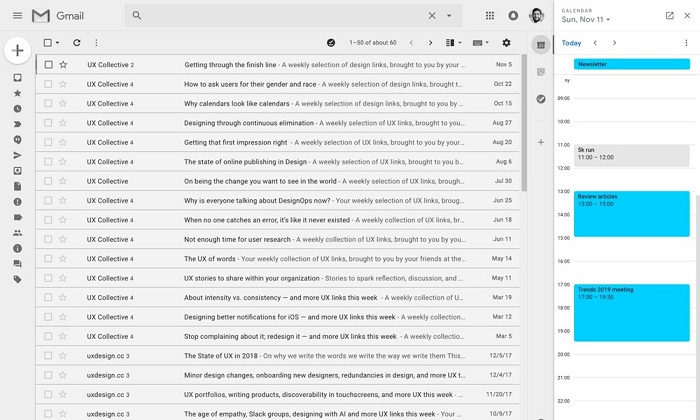
This is how Google adjusted to users behavior: it let them use Google Calendar and Gmail at the same time, dividing the screen into two parts. With Google Calendar placed on the right sidebar of Gmail email app, a user doesn’t have to leave their inbox to manage meetings.
Gmail & Google Calendar used in parallel
In 2019, we’ll see more products integrated into a complex ecosystem instead of designing them in isolation.
Think of how your product interface will react to each user’s action and change through a user’s journey. Static screens are no longer the key focus point; dynamic user journeys are.
As users own more connected devices, designing for them becomes more complex. Here’s an example: Apple created harmonious UI across devices and introduced the Handoff option to let users pick up where they left off. To enable this function, a user needs to sign in to iCloud and turn on Wi-Fi, Bluetooth and Handoff on multiple devices with the same Apple ID. So, when you start writing a message or navigating a webpage on your iPhone, you can continue doing that on your Macbook straight from the interruption point. This option also works for Calendar, SMS, Pages and Safari. Like that, you can offer a continuous & consistent user experience across devices.
Trend #4: Saving user’s time instead of hunting for their attention
Lately, companies have been struggling to catch users attention – and now, as a result, people are absorbed by their apps & devices.
In 2019, the key challenge will be to design apps and websites with no intrusive or annoying elements, like autoplay videos, notifications or popup forms. Instead, they should provide calming and relevant user experience being useful to a user.
For example, Instagram now has a useful feature letting you know when “You’re All Caught Up”, and have seen all the latest posts from the past 48 hours. This helps to avoid unhealthy zombie scrolling which brings no value to a user. Similarly, Youtube and Apple’s iOS12 have launched new features informing users of how much time they spend on their iPhones.
The design will be more time-saving this year. Context-specific features provide users with the most relevant information when they need it, with no distracting on other elements. For example, in-app map appearing on the screen to guide users when they enter a certain space.
Passwords are already being replaced by biometrics and verification codes for a faster & more secure user authentication.
Trend # 5: Content matters
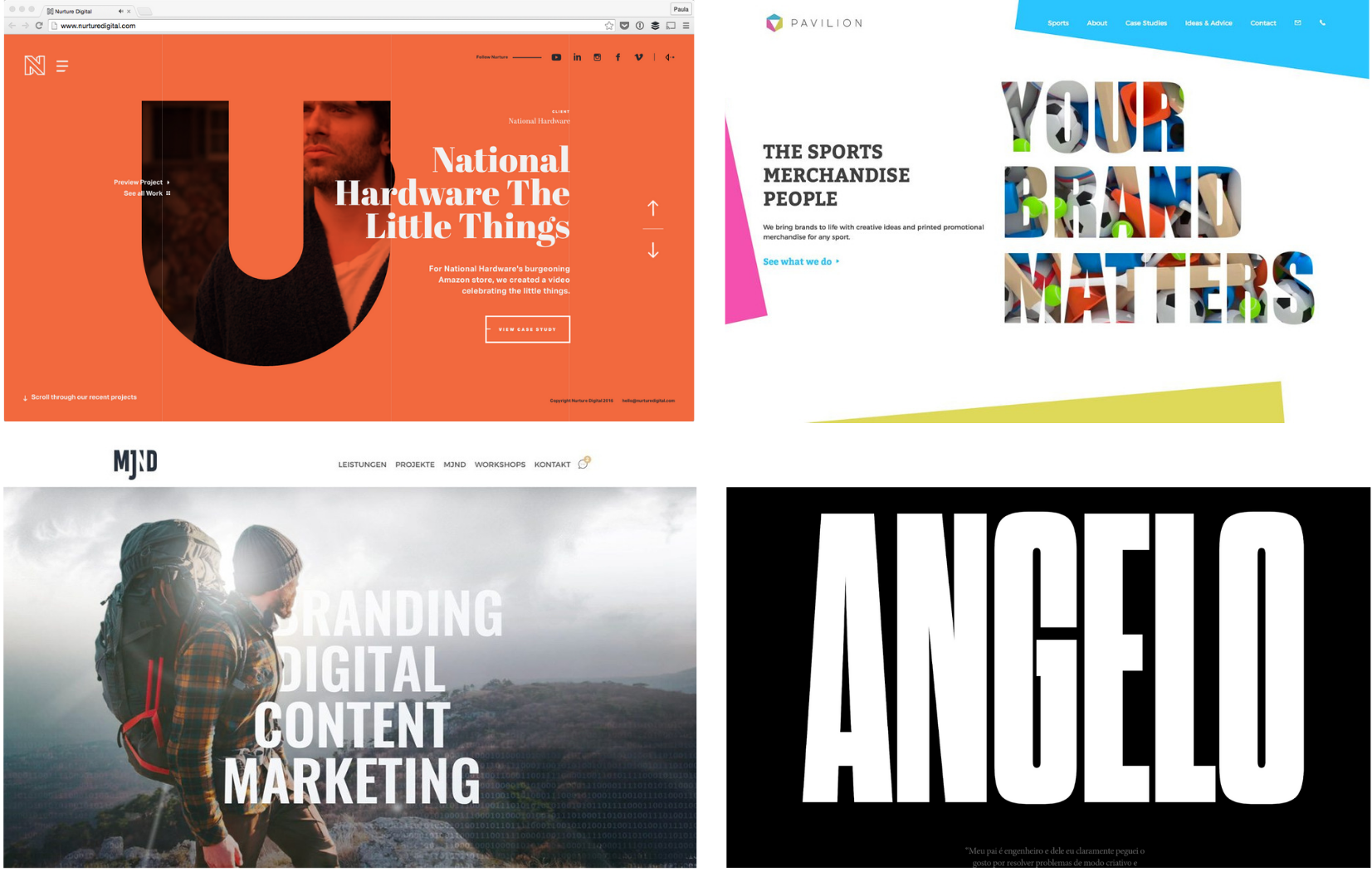
Content will play a major role in 2019. The main challenge will be to tell engaging stories through various types of content. Large, bold typography put in the center of the screen & more video content is what we will witness this year. Full-screen & background videos will be used for storytelling and engaging users. UI design will be minimalistic and clutter-free to avoid distracting user’s attention from the main message. No overcrowding and overdesigning features.
Trend # 6: Shift in UI navigation
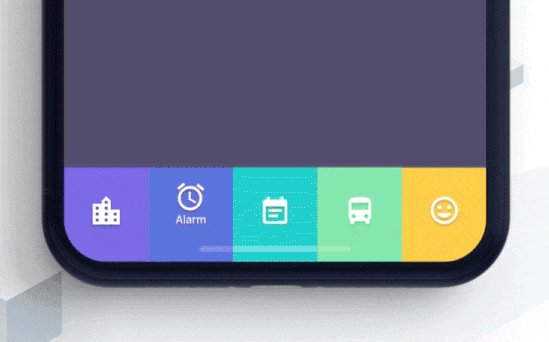
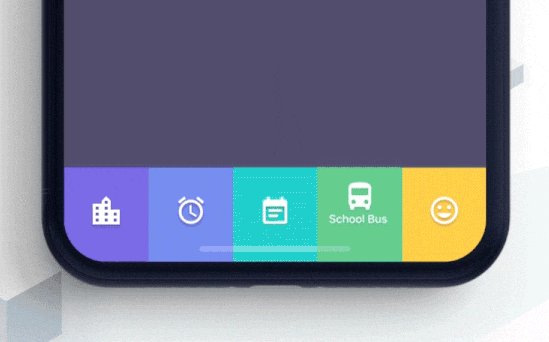
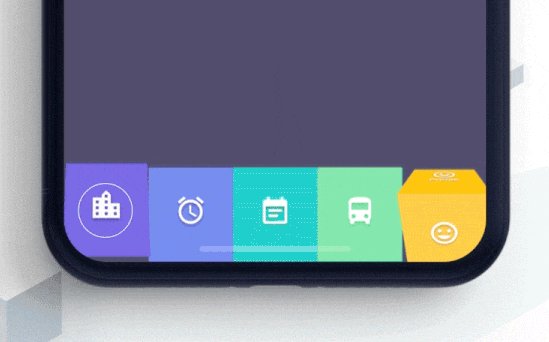
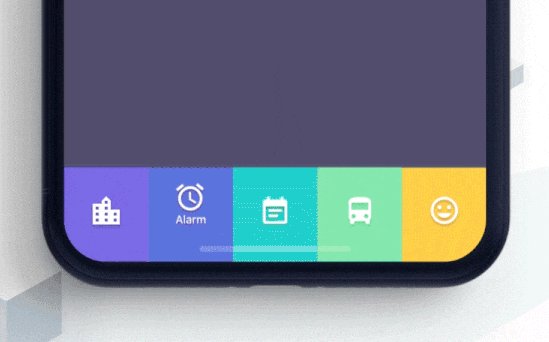
In 2019, the design of products with graphical user interface will be even more mobile optimized. E.g. the menu that is moved to the bottom of mobile screen to make UI design thumb-friendly.
We will see more menus taken away and saving the screen space for valuable content instead. If you don’t prefer such radical changes, you may leave the menu appearing only when a user needs it.
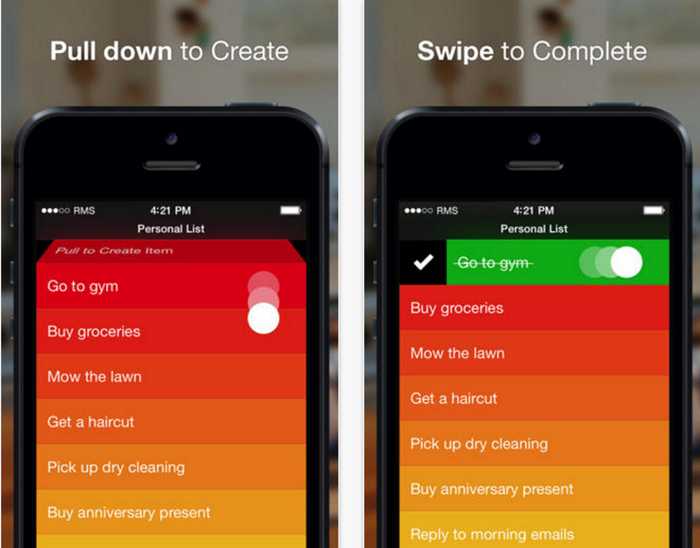
In 2019, the on-screen buttons will be often replaced with the use of gestures. Gestural UI means using scrolling, tapping and swiping to interact with a webpage or app content. For example, a swipe up to open the app and swipe down to close it. Or consider a floating arrangement of pictures revealing more information as a user points their hand towards the screen. Every image is then presented as a category with specific content.
To avoid confusion, make sure that gestures are consistent across devices and obvious for users. Gesture-driven apps and websites will typically include tutorials and visual hints to guide a user through the navigation process.
Trend # 7: Animations & micro-interactions
Animations will take over the UI design in 2019. We’ll see new & interesting use cases of animations on websites and apps, like animated illustrations, texts, and even logos. They are telling a story, setting the atmosphere and helping to build a brand image, transferring the right mood.
The best animations are the ones tailored to user’s intent and interest and short enough so that a user doesn’t have to wait before taking an action. Avoid adding several animated elements at once. This might distract or overwhelm a user.
Micro-animations are typically applied to small clickable elements such as buttons and icons that are commonly used. By adding them, you can improve user experience without making it too complicated. Any UI element can have a micro-animation behind it.
Micro-animation in a mobile app
Trend # 8: 3D graphics & illustrations
3D design has proved quite stable during the last few years, and it’s definitely here to stay during 2019. You can use 3D visualizations to promote your products while engaging users with immersive effect.
Illustrations created on demand tend to bring 7 times higher conversions than standard stock photos. We’ll see more of this type of images in app/website user interfaces in 2019, designed in bold colors and suited to business needs.
They let users perceive information in a faster & more effective way making the digital product easy to remember. We’ll see them on multiple devices in the form of icons, mascots and illustrations used to support storytelling, notify or navigate a user.
Trend #9: Whitespace
The thesis “Less is more” has never been so true as in 2019. Websites and apps start getting full advantage from the empty space, becoming more lightweight and easier to read. Simple layouts where white space separates different elements (like images, copy and icons) are in trend this year.
So make sure to find a reliable UI/UX design agency to use the best design practices in 2019. By the way, we’re happy to announce that Vakoms was recognized as a Top Website Design Agency on DesignRush.
All in all, user experience will continue to play a major role in UI design process. We’ll see users behavior change affected by new technologies and their requirements to rise. Now that you’re aware of the latest UX/UI web and mobile design trends, you can create innovative digital products that will make you succeed.