3 cases to choose Qt over a Web framework

Choosing the right technology for software development may seem not a big deal at the beginning of the project. Especially, when there are so many other things to consider: budgets, markets, target audiences, deadlines, and other business-side stuff.
On the one hand, a client can underrate the importance of choosing the relevant technology for their project. On the other hand, initially small projects can grow and require additional functionality that was overlooked or wasn’t meant to be implemented, to begin with.
At some point, a client can find the initially chosen technology not enough for completing current project goals. The reason for the issue is a lack of information about technology capabilities, pros, cons, and alternatives.
Web technologies are often chosen because they are platform-independent and are widely used overall. However, they are not always relevant and able to meet the needs of the project. Based on our experience with Qt, we’ll consider 3 cases where it’s better to opt for Qt instead of web development technologies.
Case 1. Cross-platform app with high performance and fast startup
Performance is a concern when the cross-platform app should process big amounts of data, it should work properly on low-end hardware or both. For such cases, web technologies aren’t enough to provide high-level functionality.
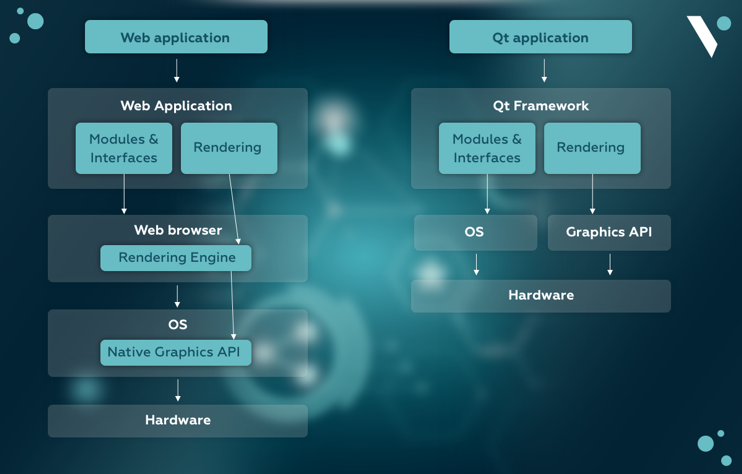
The reason is the difference in system resources allocated for the web apps and Qt apps. Web apps are limited to web browser performance which uses a small part of the hardware resources. It feels like an app is executed on a virtual machine.
Qt can use system interfaces directly and it is executed by the processor. This means that a Qt application has fewer layers for data transmission, resulting in better and faster performance.
Besides, a web application has a longer startup time. Web apps run on a higher software level, so they need to wait for the complete operating system loading first, then for the complete web browser loading. Only after this step, the web app can launch.
The Qt app can start faster due to fewer layers of data processing. It runs on the system level, so its performance doesn’t depend on the web browser’s speed.

The Qt app is executed on a system level and has direct access to hardware. Fewer loading steps result in faster performance
Case 2. An app with access to low-level functions: file system, sensors, etc.
For instance, if you need to develop software for an IoT device, the app will need to collect and process data from sensors. To accomplish this, the application will need to have access to the system interfaces and hardware.
Web browsers have restricted access to the system, so do the web frameworks. To implement the hardware data collection, web frameworks will require a workaround. As a rule, it will be a library written in C++, a low-level programming language. Still, even this workaround doesn’t always result in satisfactory performance of the app.
Qt is a C++ framework: it has access to the system-level functions out-of-the-box. This way, Qt has no problem accessing data from sensors and using system interfaces. If you’re planning to develop an app with low-level functions using a web framework, you’ll most likely need to use C++. So, why not consider using the C++ framework from the start and save time.
Use case
A good illustration for this case is our Qt app development for UpReach, a Berlin company that offers photo-marketing B2B solutions. The project is an IoT solution: a photo booth featuring a low-end computer, cameras, printers, and software for processing photos and data.
The company had legacy code written in the web framework Electron. Despite the web app failing to process the data fast enough, Electron couldn’t be abandoned completely. The project was already in production and the client couldn’t wait for the complete re-writing of the software.
Vakoms was hired to optimize the performance of the photo booth. After analyzing the existing code, our development team created a separate module using Qt. The module worked with the hardware directly, so the performance of the entire system improved significantly. The Qt module has solved the initial issue with low performance. Still, it’s a kind of a patch and the client wouldn’t need to resort to additional solutions if Qt was chosen initially.
Check out the full case study of professional Qt development for UpReach

Case 3. Software with high-performance GUI for embedded and IoT systems
Say, you have an embedded system and you need software for processing and visualizing data collected from sensors. Usually, embedded systems don’t feature powerful hardware specs, yet they have to quickly process big amounts of information. Data visualization adds to the system workload.
It’s important that the interface reacts to the changes fast. To make this possible, both data processing and data visualization should be quick enough. A delay in data visualization will affect the performance of the entire application, making it laggy.
In this case, a web framework is not a relevant choice due to its working algorithm. Roughly speaking, a web application works like a virtual machine. Web frameworks cannot access system interfaces directly so they interpret the HTML, CSS, and JavaScript code into the system commands. The interpretation takes place directly while executing the app, making it longer to process and display the data.
Qt, as a C++ framework, directly uses system interfaces like OpenGL, DirectX, Vulkan, or Metal to “draw” the interface. Before the app launches, the code is already interpreted into machine-readable commands. This way, the application can be executed right away and the performance speed is higher in this case.
Use case
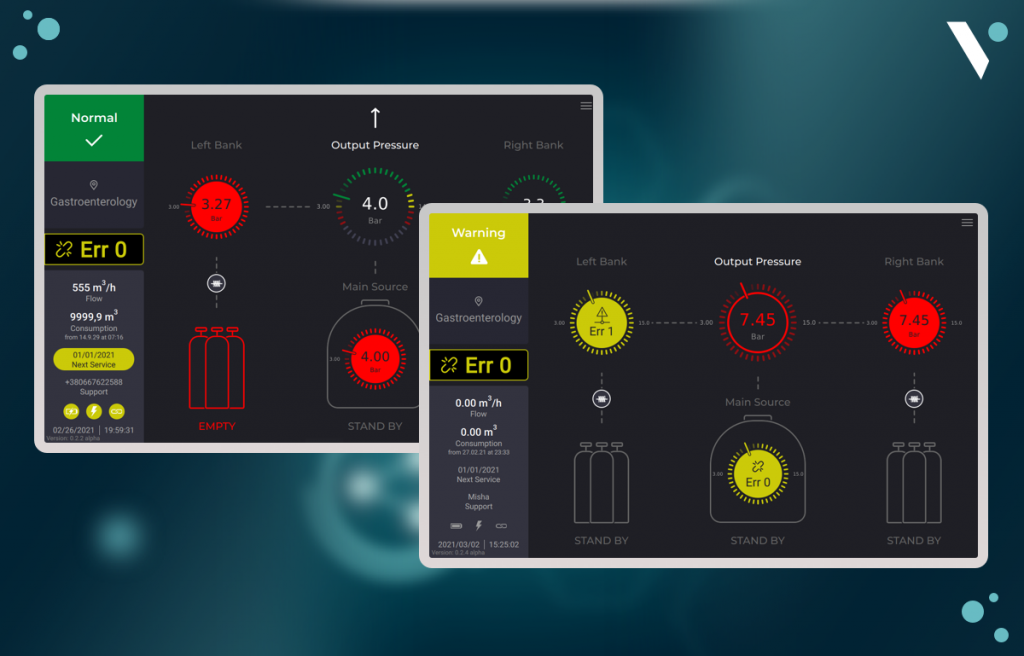
For one of the projects, we were to develop a graphical user interface for an embedded system. The system was aimed at monitoring and controlling the gas supply and ratio in the hospital gas pipeline. The requirement was to animate the process of data change.
The client initially wanted to build the application with a web framework, as their team had previous experience with web technologies. We completed the first demo version of the Angular app and conducted testing with emulated data. After launching the app on the device prototype, the client realized that FPS is too low and poor frame rate needs to be optimized.
Optimization required either giving up on the animation effects or switching to another technology. Since the client’s initial request was to include the animation, the only acceptable solution was to rewrite the app.
After considering the options, we agreed on choosing Qt. Our Qt team developed GUI with animated gauges that displayed the data changes in real-time. The Qt app performance was significantly better than the web app and it was okay for the client. We continued Qt development for this project.

Bottom line
Consulting is an important step for the software development strategy. Understanding the pros and cons of technology helps choose the most optimal development strategy. For software that should perform well on low-end hardware, it’s better to choose — or at least consider choosing — Qt over a web technology. Qt is a C++ framework that runs closer to hardware, resulting in a faster performance overall.
Have a question or need advice? Ask our specialist.




